Trying to build a visually appealing website? Confused on how to focus on how to create best user experience? Ensuring that your website is visually appealing and easy to navigate is as important as speed and readability of the website. So, here’s a complete guide to building an intuitive and user friend user interface and user experience for your website/mobile application.
What is UI and UX:
UI stands for user interface, which refers to overall visual appearance and design of your digital product, mobile application or website. It includes elements such as color scheme, themes, navigation menus etc. It focuses on providing an overall visual aesthetic feel to the users.
Whereas UX stands for user experience, which focuses on overall user experience while interacting with a product or website. It focuses on elements like usability, accessibility as well as satisfaction. It aims to creating a seamless user experience for users by understanding their needs.

10 best ways to creating intuitive UI/UX website:
- Know your target audience
- Get inspired by others
- Competitor analysis
- Keep log-in process easy
- Add search function
- Utilize white spaces
- Plan website content carefully
- Prototyping
- Visual hierarchy
- Update consistently
1. Know your target audience:
Having complete knowledge of your target audience is essential while designing UI/UX for your website. Target audience refers to the group of people to whom a particular product or service is dedicated to. This could be based on the factors such as age, gender, class etc.
Firstly, In designing, it is essential to be familiar with behavior and requirements of your target audience. This helps in tailoring the design to meet the needs and preferences of the user’s and helps you grow your business
2. Get inspired by others:
As a beginner in the field of UI/UX designing, it is essential to take inspiration from expert’s in the field, as it fuels your creativity as well as discover new ideas. You can easily get an idea of what’s lacking in a design and quickly learn from and get it implemented in your work.
One of the ways to get inspired is browsing through apps like Dribble, Pinterest or Shutterstock. Also you can follow experts on social media platforms like twitter, instagram etc to get a glance of their work.
3. Competitor analysis:
Conducting a competitor’s analysis is an essential step in the process of designing as it gives you an idea of the market trends and you also gain insights into your competitor’s work and identify opportunities for improvement.
4. Keep log-in process easy:
The log-in page is the first screen that your users land on while navigating through your application/website. Having a complicated log-in process leads to the disinterest of your user into your website. So keeping the log-in process easy is essential for a good user experience.
5. Add search function:
Adding a search functionality helps your users to quickly access the information they seek. However, this functionality is important in the websites that contain huge data sets. Implementing a search bar on your homepage leads your users directly to the data they are looking for. This can lead to increased user friendly interface and increased user satisfaction.

6. Utilize white space:
White space in design process is often misunderstood as white background. But it actually refers to the blank spaces between various visual elements (texts, images, graphics etc.). It is also known as ‘negative space’ in design as well.
These white spaces in design gives the space to breathe. Moreover, it improves readability, highlights key elements, creates visual hierarchy and enhances aesthetics of your design.
7. Plan website content carefully:
According to a research, 40% of users leave a website due to its poor content. You should maintain a clear structure in every content that you post over your website. The content must be relevant to the audience you are reaching through your website. Always focus on quality over quantity while writing content for you website.
8. Prototyping:
Prototypes are early versions or mockups of your designs. They are created to test an idea and get users feedback on it before giving time and resources to an idea. These demos are used to test functionality, gather feedback and validate design decisions before you finalize a particular design idea.
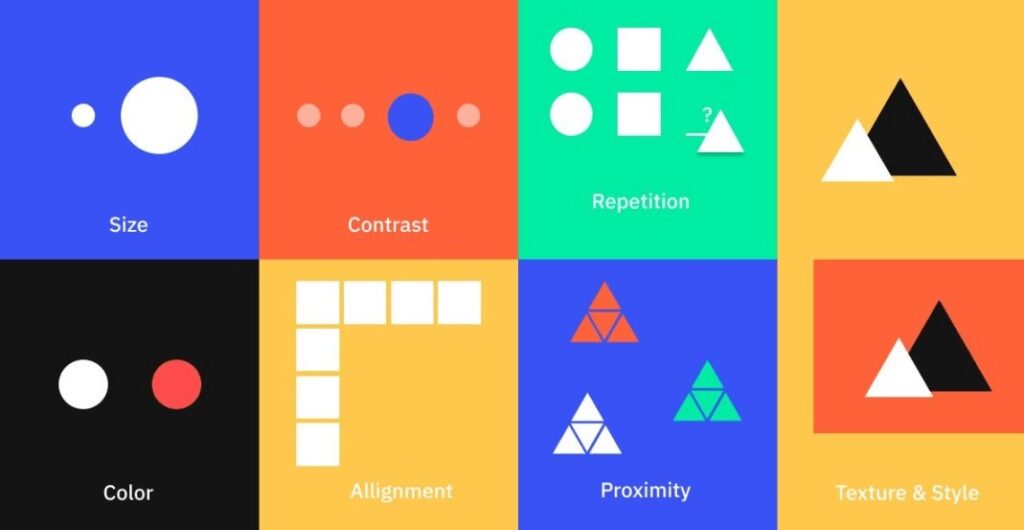
9. Visual hierarchy:
Visual hierarchy in design refers to the principle of arranging elements according to their importance to give a clear communication hierarchy to the users but it should be concise. UI and UX designers arrange the elements in the website in the order that leads the users to their desired needs.

10. Update consistently:
The world and its technologies are regularly changing. The UI/UX design world is no different. There are latest trends, design techniques, and methods that are entering the design market everyday. And it is important to update website design regularly to keep pace with these latest trends.
Conclusion:
The art of building intuitive UI/UX is not just a trend, but a need in today’s digital world. However, users in the modern world seek for better user experience and to keep pace you need to have an interactive and user friendly interface to keep pace with the latest trends. If you want to learn how templates help in making website visually attractive checkout this article on templates.

