Do you also want to design a website? But confused about where to start from? Firstly you should be focused on is developing a website layout. Now, what is a website layout, what should it include and how to create it? We will answer all of your questions in the article below:
What is a website layout?
It is a framework that determines the arrangement of all the visual elements is a webpage. It includes everything that is on your webpage from texts, fonts, menu bar, navigation menus and other design elements.
Website structure is a vital component of a webpage as it determines the sequence in which page elements are displayed, relationship among various elements and the overall visual hierarchy of your website. It can also enhance user’s experience by drawing their attention in the right direction.
Selecting the best layout:
- Fit in with content
- Customizability
- Responsiveness
- Stick to the basics
- Visual appeal
1. Fit in with content:
The format you select for your website must be best suited and accommodating of your content. But why? A website layout is an arrangement that helps you deliver your message to the users. Moreover, It is like a navigation menu to your users that guides them to the element where you wants their maximum attention. So you must have a layout that fits in with your content.
2. Customizability:
It is always recommended to select the format that offers maximum customizability. You can always make changes in the fonts, color themes and other elements with such a website layout. This not only enhances customer’s experience but also makes your website readable and easy to understand.
3. Responsiveness:
Always select a format that enhances your website’s responsiveness that is, your website should be able to fit in with every screen type and screen size weather it is browsed on laptop or mobile phone. This increases the time spent by user’s on your website as well as increases it’s listing on the search engines. To check more about how responsiveness works you can checkout this documentation on it.
4. Stick to the basics:
Although there is always room for creativity, it is always good to use the classic layouts because classic layouts follow established design principles that user’s are accustomed to, making it user friendly and easy to understand.
5. Visual appeal:
Visual appeal is an important aspect to consider while selecting a design for your webpage as it catches audience’s attention. You must always keep in mind the correct color scheme, typography, blank spaces etc to enhance the visual appearance of your webpage.
Types of website layouts:
- Full screen image
- Split screen
- Asymmetrical
- Modular grid
- Zig zag
These are the basic five types of website layouts but there can be many more. You can showcase your creativity and customize your own layout as well.
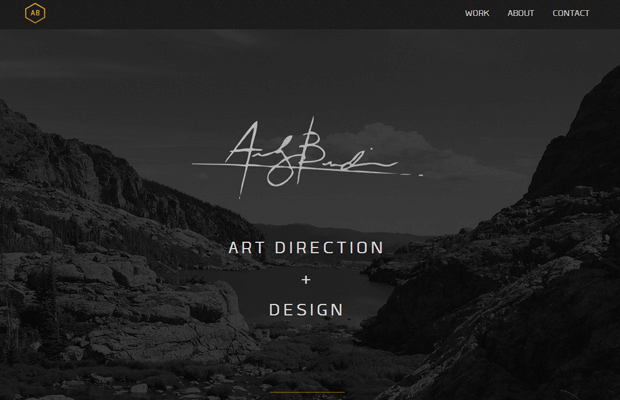
1. Full screen image layout:
A full screen image layout is a visually impactful design layout for your website as it involves placing a single image as well as video over the entire screen to catch audience’s attention this layout is considered best for websites that are designed for showcasing visually stunning photography, artwork or branding elements. While applying this design on your webpage you should be considerate of the quality of image or illustration and it should be properly optimized for different screen sizes.

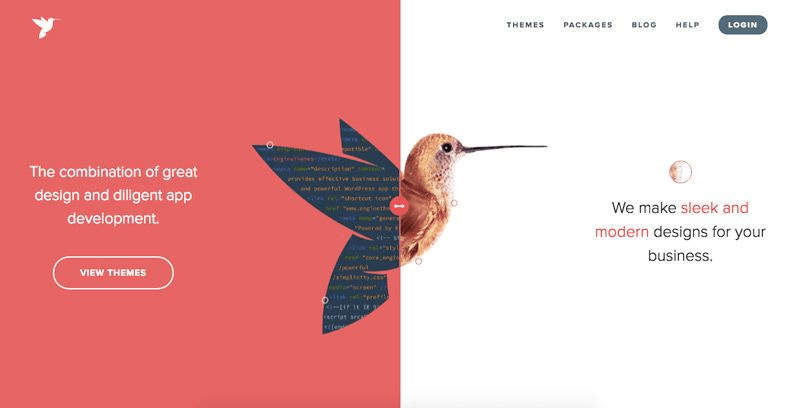
2. Split screen layout:
This type of design layout divides the screen into two or more segments and each of the segment is used to display different functionality or element of the website. It is commonly used to showcase comparisons or multiple features of a product. However, Split screen layouts are commonly used in e-commerce websites, interactive storytelling or portfolio showcasing.

3. Asymmetrical:
As the name suggests, an asymmetrical layout does not follows any symmetry and intentionally places elements in a haphazard manner. In an asymmetrical layout, different visual elements such as texts, images as well a videos are placed in variable sizes and off-centre that creates an illusion of movement and visual tension. The asymmetry in the layout catches audience’s attention and is visually engaging.

4. Modular grid:
Also known as block/card layout, it is a layout where the webpage is divided into a equal segments or rectangular boxes and these boxes acts as containers where different media elements are arranged. Such a layout is used for organizing content in a structured and visually appealing manner. This layout is commonly used in magazines, newspapers etc to create a clean and clear aesthetics.
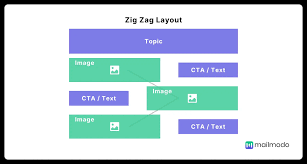
5. Zig zag layout:
It is fun to to have visually appealing format where elements are arranged in a zig zag manner, which is eye-catching and provides a sense of movement to the elements. Hence, It is becoming more and more popular these days as they break monotony and adds visual interest.

Conclusion:
Finally it is very important to have a blueprint framework in hand before you go on with your website development. This is done by opting for a website layout which provides you with an arrangement of all the elements on your web page from fonts, color scheme to images and texts etc.
Now the question is, which design to select? So this depends on the goal you wish to achieve with your website. Moreover, Each of the layouts mentioned above have their own features and characteristics. Now it is on you to select one according to your content and the nature of your website. You can also work on graphic factor and read guide articles here.